
Researcher, Designer and Facilitator.
Nicolas has over eight years of experience in graphic and user experience design. He has successfully worked with clients across regions, cultures, and languages. Throughout his career, Nick has helped companies develop new experiences, understand their customers and transform their digital strategies.
Prior to joining McKinsey, Nick led and designed experiences for various A.I. enabled products at IBM Watson.
Nick specializes in visual design, interaction design, user research, facilitation, coaching, agile processes, and product planning. When not reading about design and technology, Nick spends his time hiking and photographing nature.
A bit more...
Download my ResuméWatson Discovery Advisor
Research / UX / Visual Design / Development
OVERVIEW
IBM’s Watson Discovery Advisor helps researchers make connections that may have never considered before – leading to new insights and breakthroughs. I served as lead visual designer and UX designer during the first releases of the product.
RESEARCH
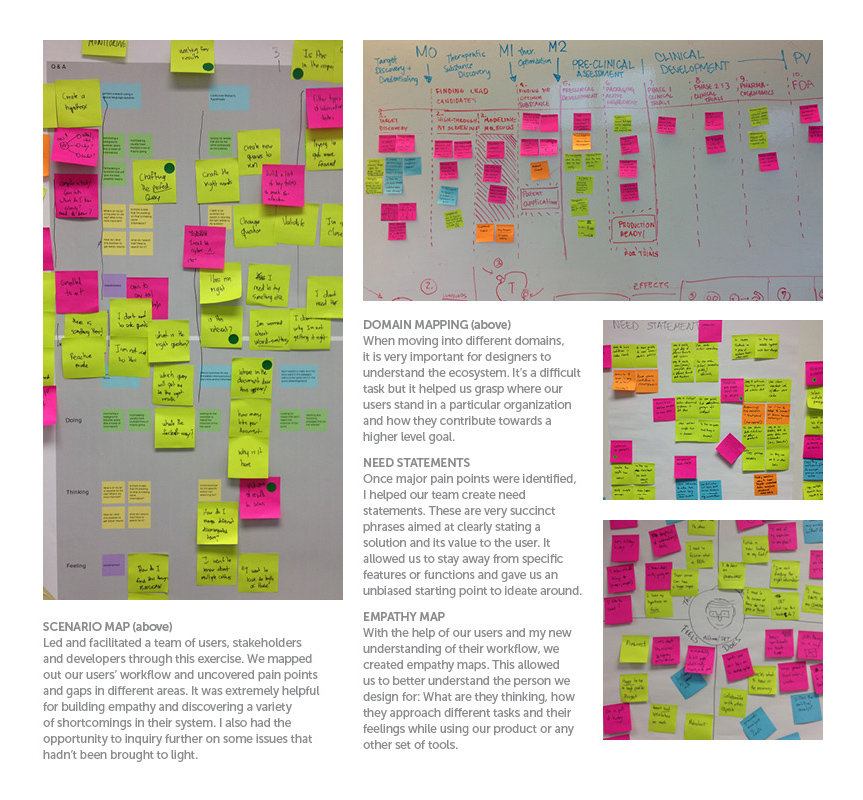
I took part in various research sessions, workshops and internal meetings. In our design workshops, I used a variety of design thinking methods to engage client stakeholders, team members and users. These helped us understand our users, their needs and environments. They also helped us build empathy, maintain alignment and rapidly brainstorm to generate new ideas.
I worked closely with designers, developers and product managers on establishing product goals and requirements. Also collaborated with design researchers on creating usability tests, surveys and interviews for users and stakeholders.

Research artifacts.
UX DESIGN
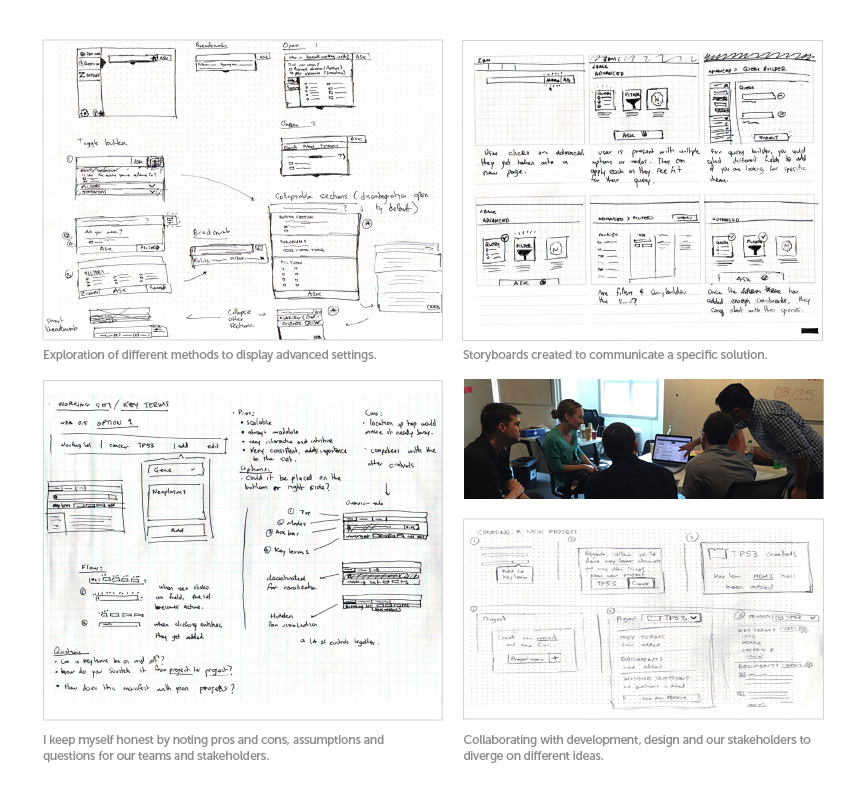
After user problems, constraints and directions were identified, we started the exploration phase. In this step, I strove to diverge and explore as many different possibilities, detaching myself from our current solutions. Throughout this process, I worked both individually and with the design team. While ideating alone, I worked closely with members of the development team to address feasibility concerns on specific ideas.
Once we had created a variety of concepts, we initiated a first round of feedback within the design team. During these playbacks, I pushed myself to study all solutions critically and dissect them down to their strengths. Then we converged on a set concepts that successfully addressed user needs. Often times I was in charge of presenting our ideas to the larger audience consisting of stakeholders, team members and subject matter experts — successfully addressing UX questions and feedback.

Low-fidelity wireframes and user flows.

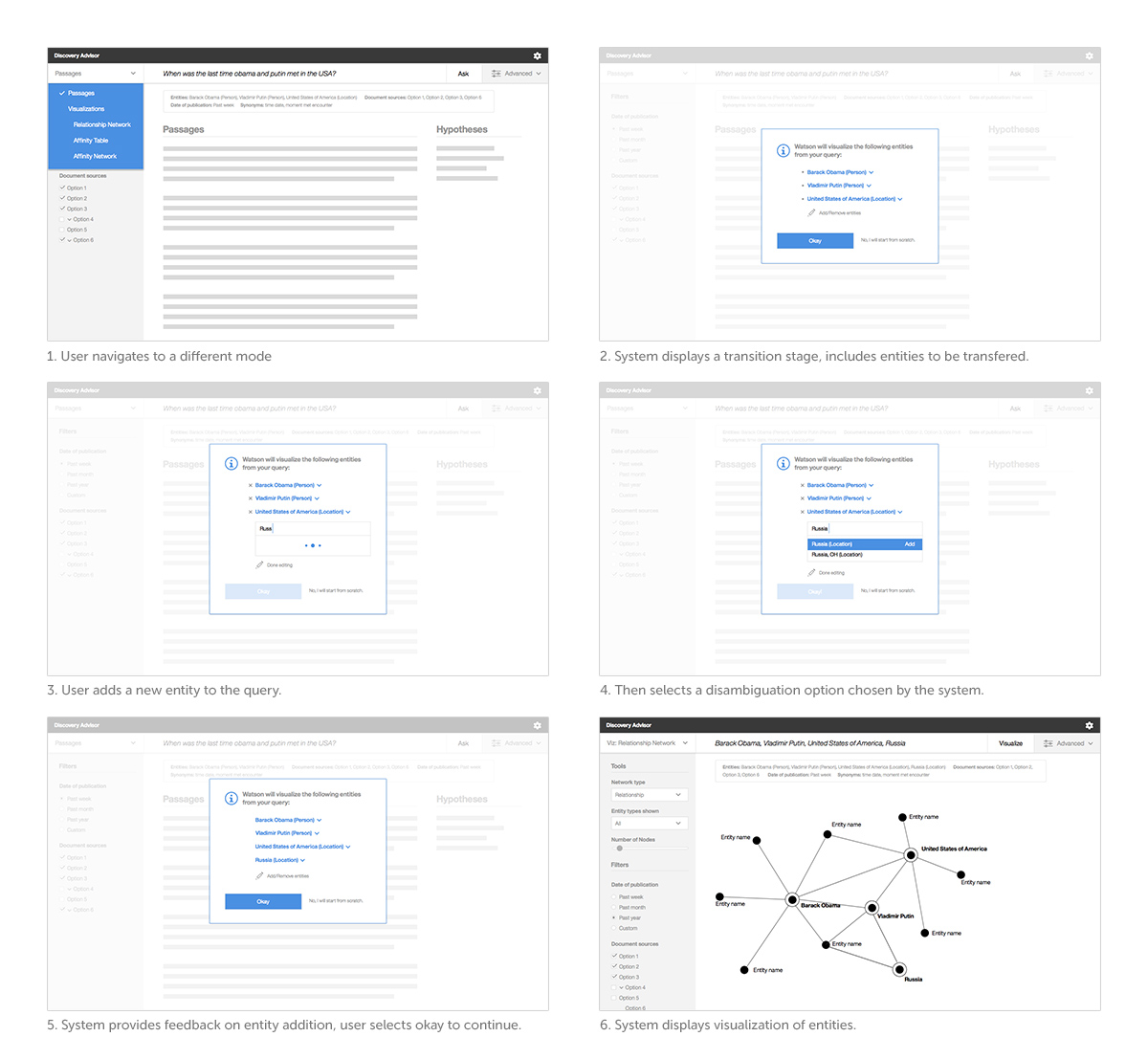
Mode transition user flow
VISUAL DESIGN
As the sole visual designer on the team, I had responsibility over the product’s style guides and design artifacts. Through wireframes, I began solving the finer details of visual design: Type scale and hierarchy, layouts, grids and color palette. This allowed me to experiment with different options while making some decisions before proceeding to a higher level of fidelity. These wireframes were often used as a framework by the rest of the design team to create new concepts.
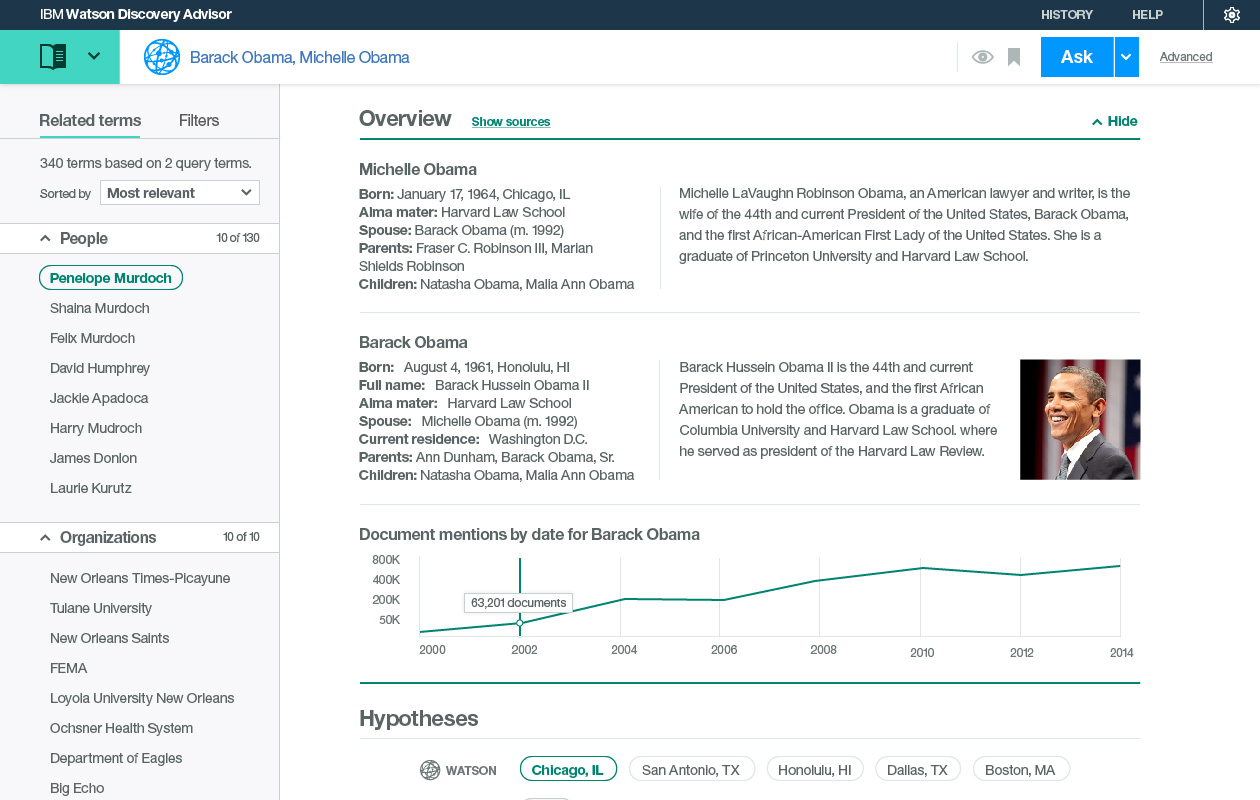
Once a solution had been validated, I created high fidelity mockups. There I continued to experiment with different variations while being cognizant of constraints. We strove to create products accessible to a wide array of users, thus color contrast played a major role on the visual design. I was responsible for ensuring that Discovery Advisor was WCAG 2.0 compliant.

Overview of entities in user's query.

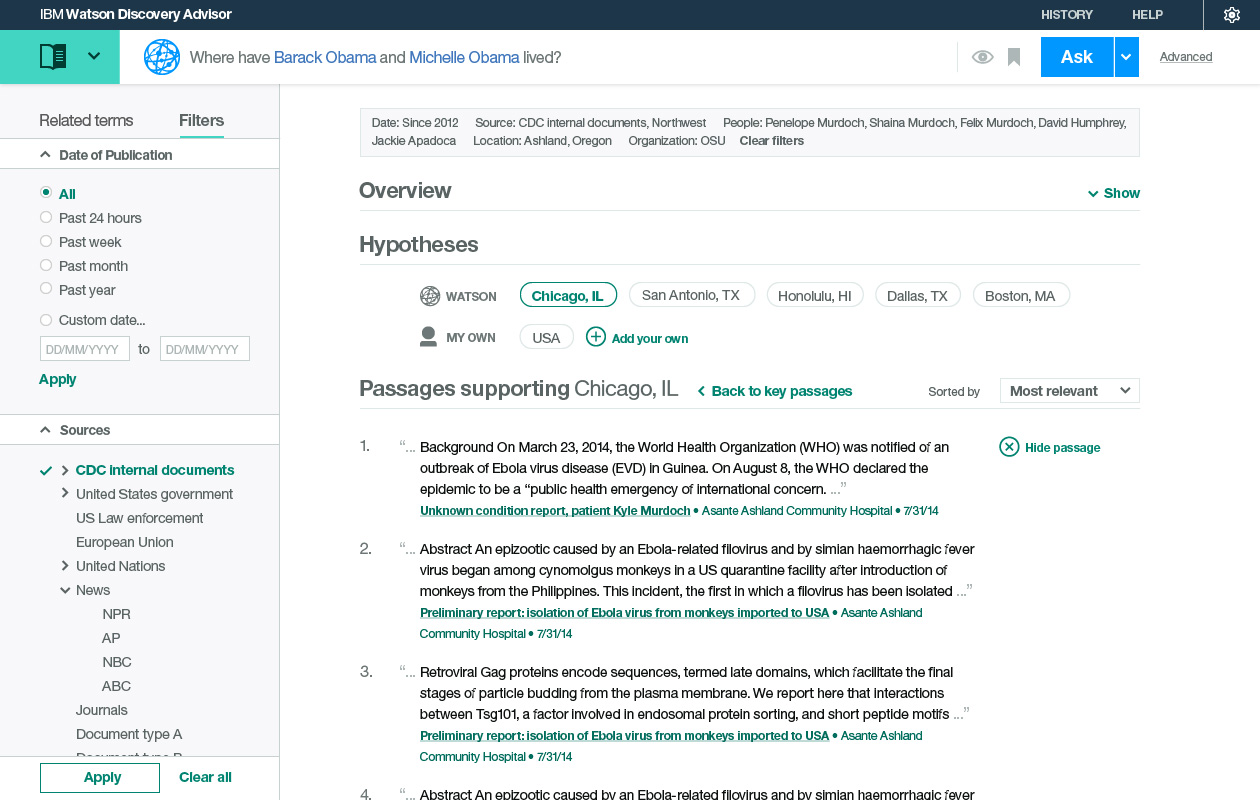
Question and answer page.

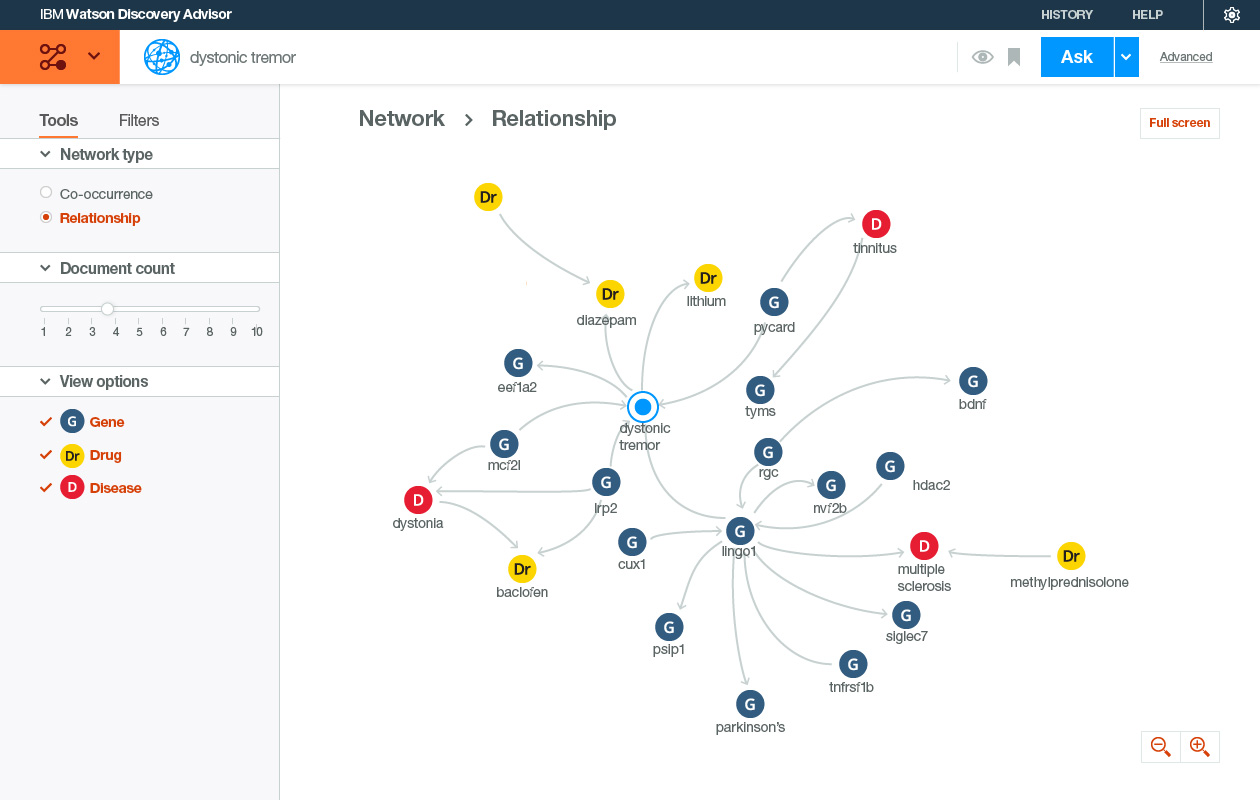
Network visualization of an entity.
DEVELOPMENT
After completing mockups, I wrote markups or CSS styleguides for front-developers to implement. When time allowed, I developed some of the prototypes in HTML, Sass and jQuery to experiment with layouts and interactions. I also worked hand in hand with developers on quality assurance, making sure everything looked and behaved as envisioned.
Next project